Azure Functions - Continuous Integration
Continuous Integration with Azure Functions
After playing around a bit with Azure Functions over the last few articles it is now time to do it properly. So far we have logged on to the Azure portal and navigated to the Functions App (https://functions.azure.com). We then selected the Function and edited it live in the online portal.
Nice experience to get started quickly, but if your app consists of multiple functions and if you want to follow best practices and have your code in source control, then we need to approach this product differently.
I’ve got the Function - now what?
I usually develop my PowerShell code locally on my laptop (one reason why I went back to a Windows laptop actually) and then push the code to a git repository (either Github or Gitlab).
So with our code finalised on my laptop and pushed to git, how do I get it into Azure? Azure Functions, or better, the Web App surrounding the Azure Function can integrate with multiple source code repositories. This can be a VSTS repository, a Github repo or a local Azure git repository.
For this article I am going to demonstrate integration with Github.
Git folder structure
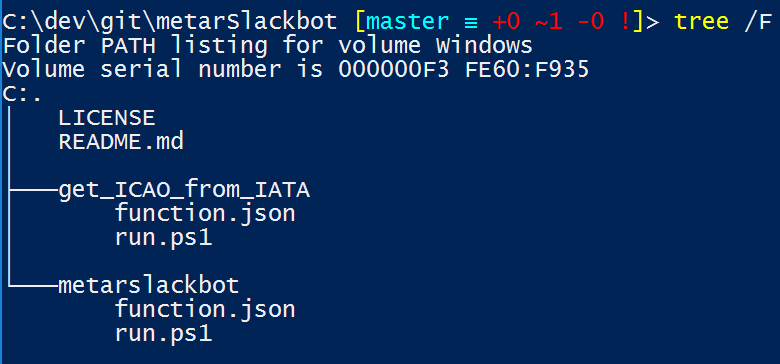
The Function App expects a specific folder structure to identify separate functions.
Every function needs to be in its own subdirectory and needs to consist at least of the two following files.
function.jsonrun.ps1
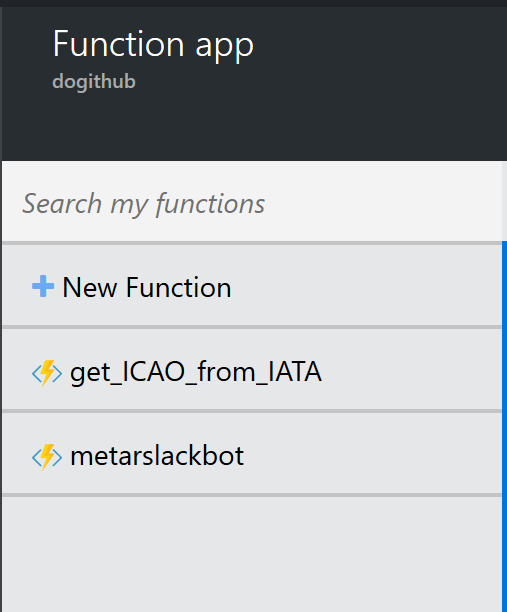
Azure will create a function for each subdirectory it detects. This is shown in the following two screenshots.


function.json
We have not yet spoken about the function.json file, but, as you can imagine, this is the metadata for each Azure Function. Microsoft has released the following developer reference for the function.json file: https://azure.microsoft.com/en-us/documentation/articles/functions-reference/
Refer to this link for latest documentation.
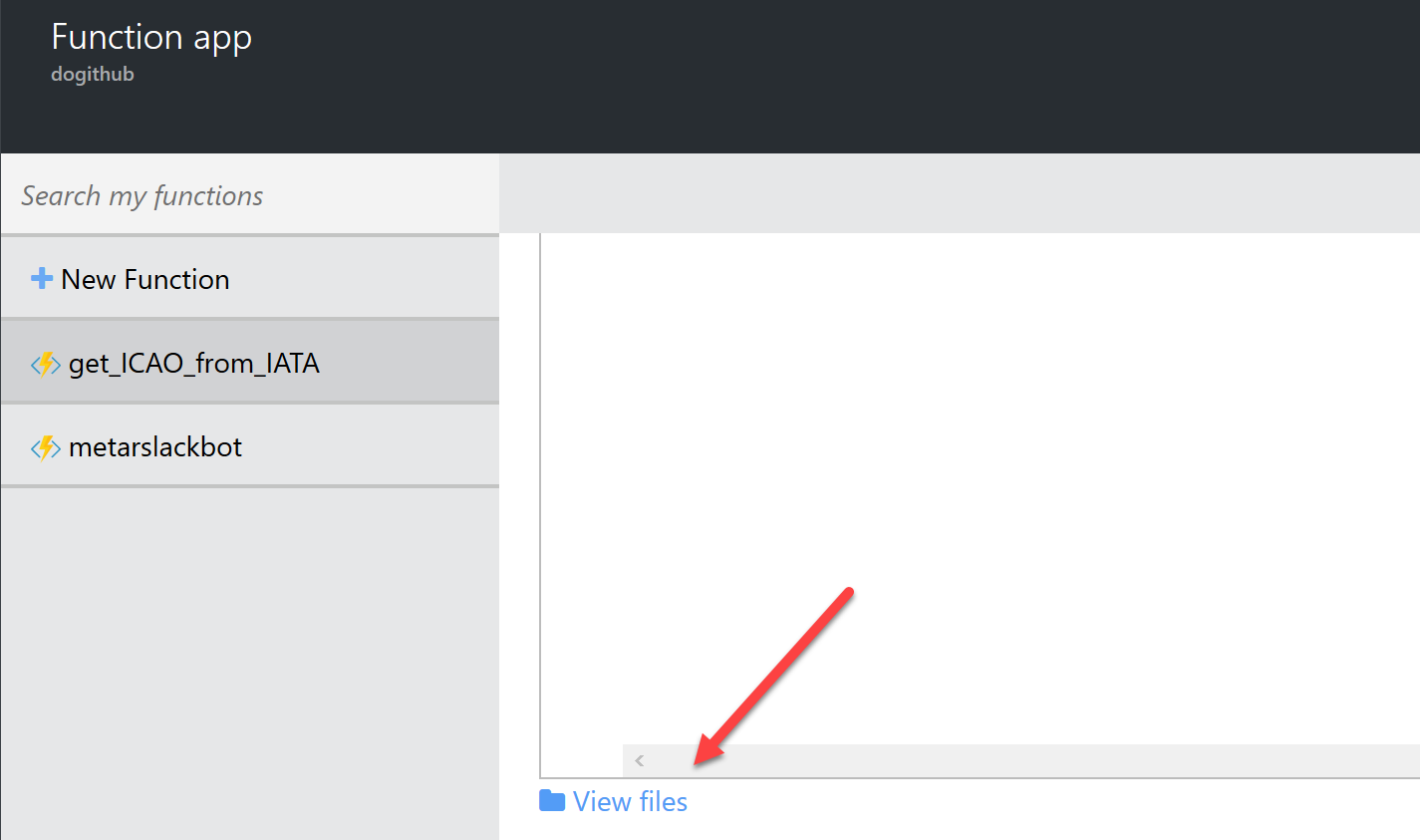
In the Azure console you can inspect your files by selecting the Function and then clicking on the View files link under the code.

Azure will automatically read in the file and create a Function according to the configuration with the correct trigger (if any), input and output parameters and any other configuration available at the time you are reading this.
Github and Azure Functions
Setting everything up with an already existing Github repository is a matter of 1-2 minutes and really not complicated. I here assume that you have already pushed your local code to a Github repository (both private and public are supported).
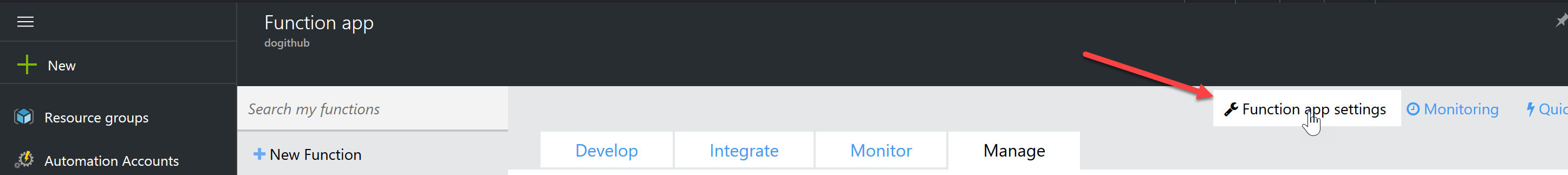
In the Azure portal, inside of your Function App, select the Function app settings.

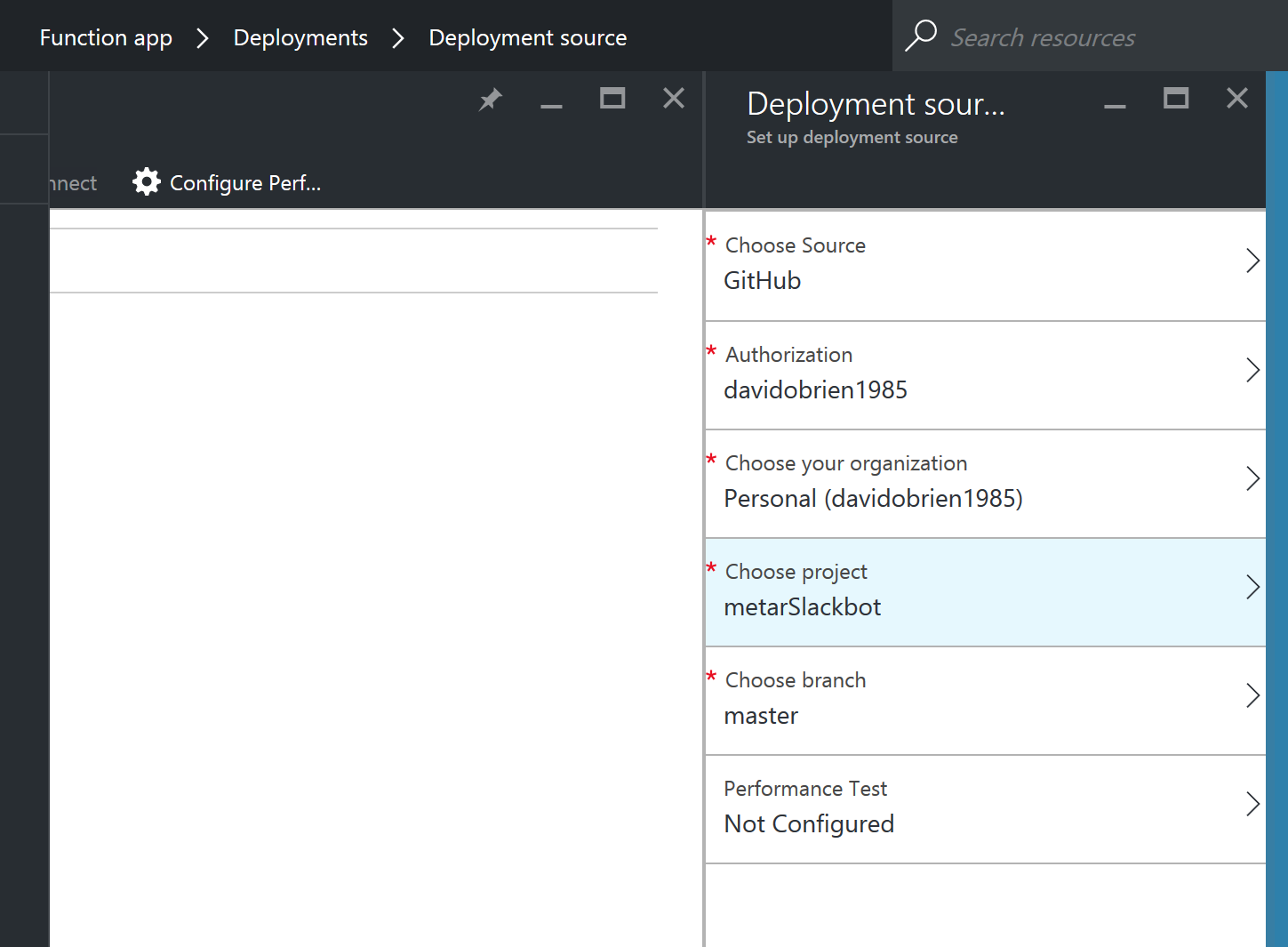
Now select Configure Continuous Integration and walk through the required settings like selecting the type of source code repository (Github, local git, VSTS, etc), which repository and which branch to deploy from (I deploy from master branch).
Azure will also ask you to authorise it to access your repository. In most cases it automatically knows how to do this, so this should not be an issue.

Each Function App can only be deployed from one source code repository, obviously.
As soon as the connection is set up Azure will do an initial sync with it and in under a minute you should already see all your functions.
Azure Functions CI logs
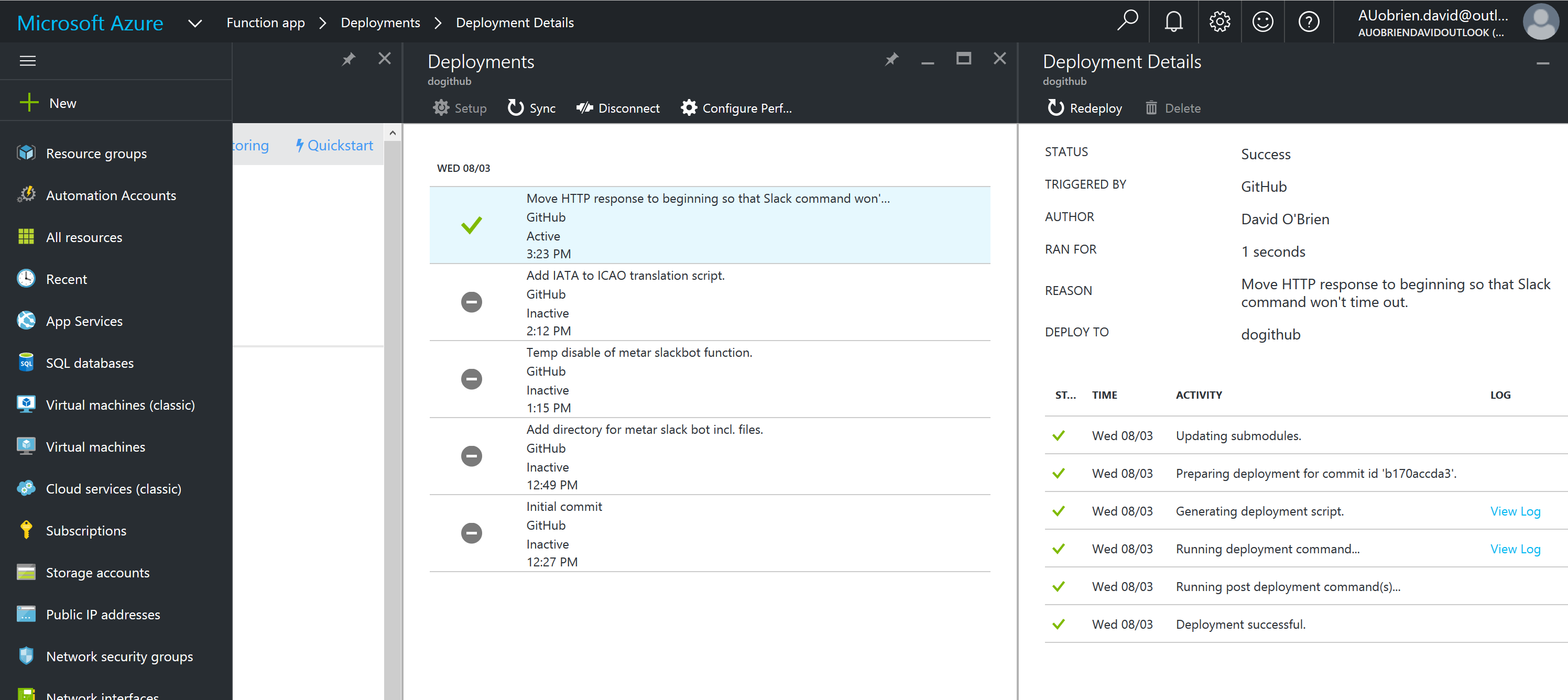
Should something be not the way you expected it to be, Azure will provide you with log files of each “CI sync”.

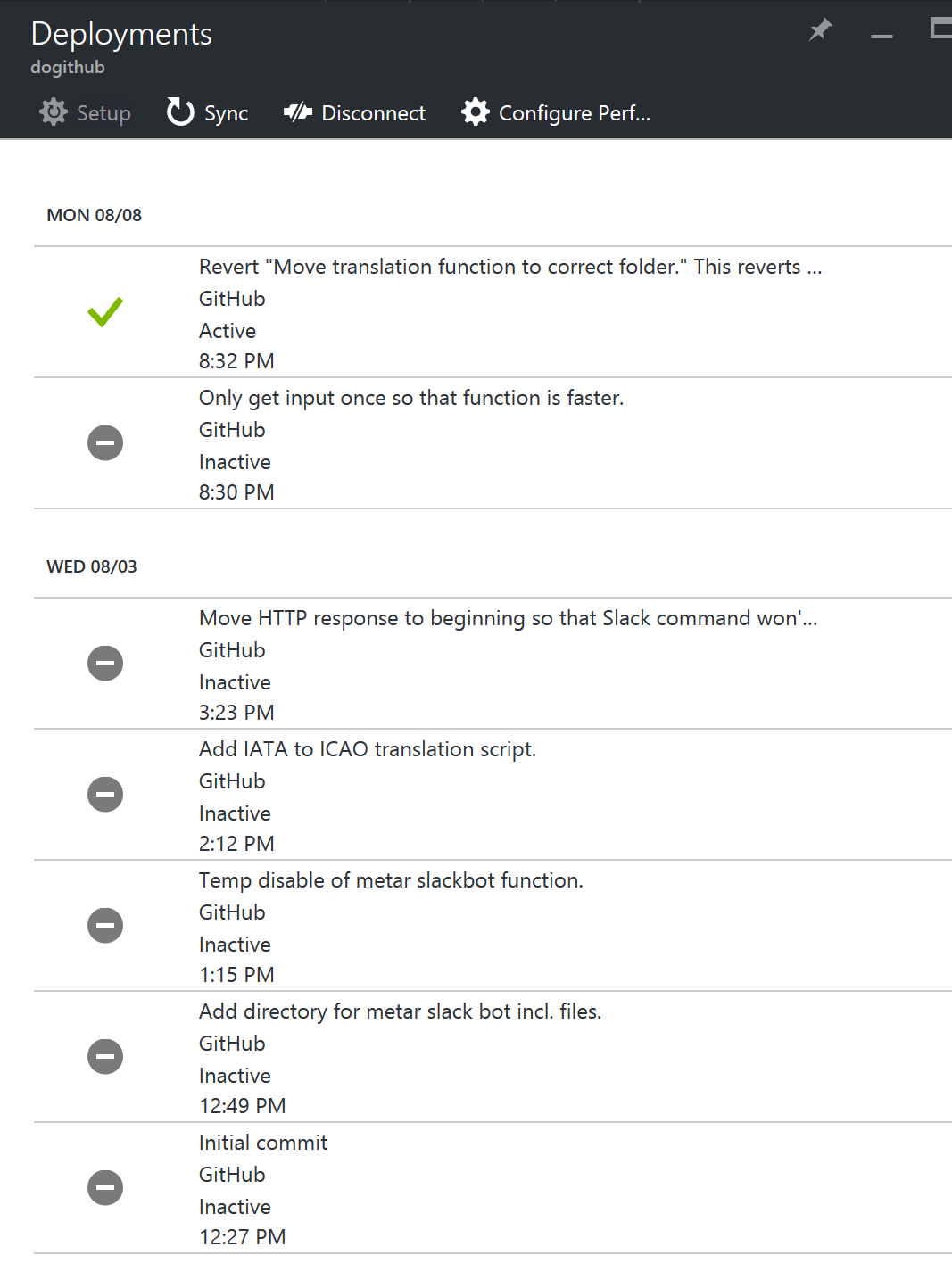
Every commit to your repository, or rather to the branch you selected in your deployment, will trigger a new deployment to Azure Functions and will show up in the portal, including the deployment log files, duration of deployment and “reason”, which is your commit message.
Should you ever need to revert a git commit you can even use a git revert and Azure will happily pick up your change.

I have not yet tested rewriting git history, but I rarely do this anyway (who rewrites history on a public branch???), so not too dramatic.
Conclusion
The whole CI setup is really easy and fricking fast. I love it and have already set it up for all my demo Functions and if you don’t already have a CI/CD server in place for web apps then I definitely recommend checking this out. In one of my next articles I will check out the “Performance Test” feature which is currently in public preview and is able to run automated performance tests against your API/Function with every commit. Sounds awesome? I think so too. So this is high on my “to do list”.

Leave a Comment